Android 开发在线乞讨

互联网 Android 架构年限

Teambition 招聘信息

常见的软件架构
分层架构
一般采用四层结构,各层之间职能明确,分工清晰
· 表现层-用户界面
· 业务层-业务逻辑
· 服务层-给业务层提供服务-可以省略
· 持久层-数据提供
· 数据库层-数据存储
事件驱动架构
分布式异步架构,基于事件,高度解耦,开发测试难度大
微内核架构
插件架构,例如Eclipse/IDEA/VSCode 等
微服务架构
REST/SOAP
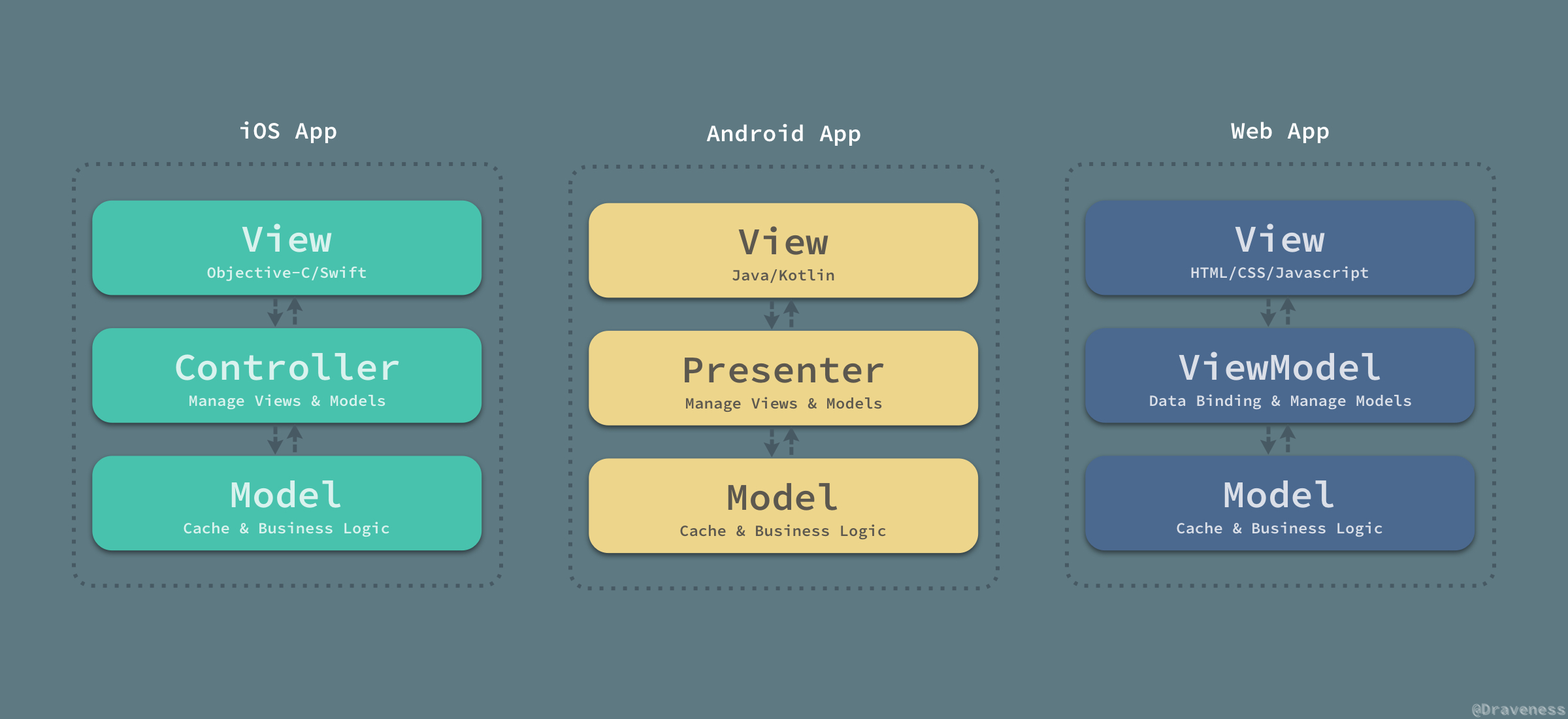
MVX 软件架构
表现层,只适用软件架构,不使用系统架构
关于 MVC-MVP-MVVM
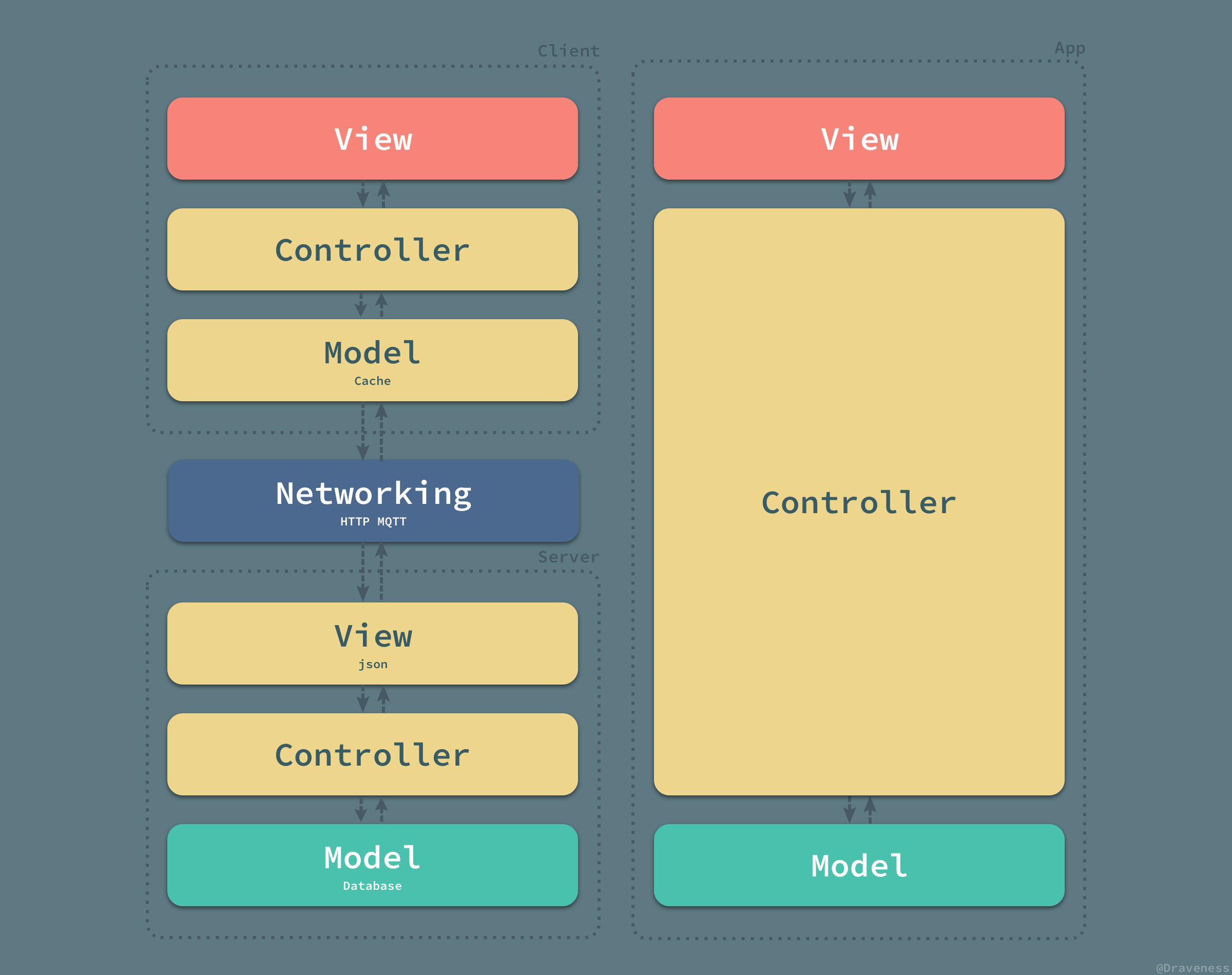
MVC


View:XML布局文件
Model:实体模型(数据的获取、存储、数据状态变化)
Controller:对应于Activity,处理数据、业务和UI
优点:结构清晰,低耦合,有利于组件重用;
缺点:Activity/Fragment中代码较多,结构比较复杂;
- 用户可以向 View 发送指令(DOM 事件),再由 View 直接要求 Model 改变状态。
- 用户也可以直接向 Controller 发送指令(改变 URL 触发 hashChange 事件),再由 Controller 发送给 View。
- Controller 非常薄,只起到路由的作用,而 View 非常厚,业务逻辑都部署在 View。所以,Backbone 索性取消了 Controller,只保留一个 Router(路由器) 。
MVP 就能很好地解决这个问题,其核心理念是通过一个抽象的 View 接口(不是真正的 View 层)将 Presenter 与真正的 View 层进行解耦。Persenter 持有该 View 接口,对该接口进行操作,而不是直接操作 View 层。这样就可以把视图操作和业务逻辑解耦,从而让 Activity 成为真正的 View 层。
但 MVP 也存在一些弊端:
- Presenter(以下简称 P)层与 View(以下简称 V)层是通过接口进行交互的,接口粒度不好控制。粒度太小,就会存在大量接口的情况,使代码太过碎版化;粒度太大,解耦效果不好。同时对于 UI 的输入和数据的变化,需要手动调用 V 层或者 P 层相关的接口,相对来说缺乏自动性、监听性。如果数据的变化能自动响应到 UI、UI 的输入能自动更新到数据,那该多好!
- MVP 是以 UI 为驱动的模型,更新 UI 都需要保证能获取到控件的引用,同时更新 UI 的时候要考虑当前是否是 UI 线程,也要考虑 Activity 的生命周期(是否已经销毁等)。
- MVP 是以 UI 和事件为驱动的传统模型,数据都是被动地通过 UI 控件做展示,但是由于数据的时变性,我们更希望数据能转被动为主动,希望数据能更有活性,由数据来驱动 UI。
- V 层与 P 层还是有一定的耦合度。一旦 V 层某个 UI 元素更改,那么对应的接口就必须得改,数据如何映射到 UI 上、事件监听接口这些都需要转变,牵一发而动全身。如果这一层也能解耦就更好了。
- 复杂的业务同时也可能会导致 P 层太大,代码臃肿的问题依然不能解决。
MVP



Module:数据处理层
View:视图层
Prsenter:代理层,解决view层和controller层的耦合
优点:结构清晰,低耦合,代码易维护,适合多人团队;
缺点:结构比较复杂,问题追踪需要逐层排查;
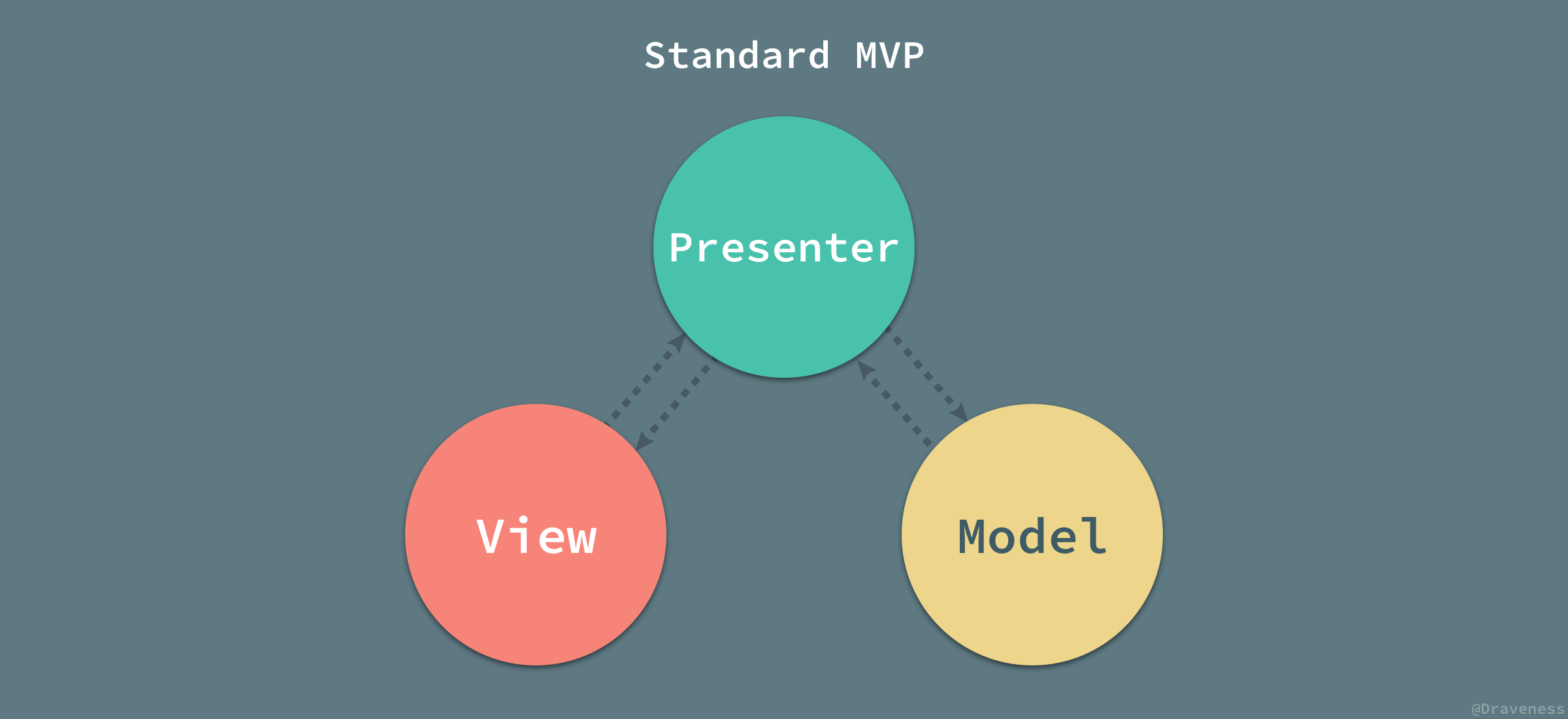
- 各部分之间的通信,都是双向的。
- View 与 Model 不发生联系,都通过 Presenter 传递。
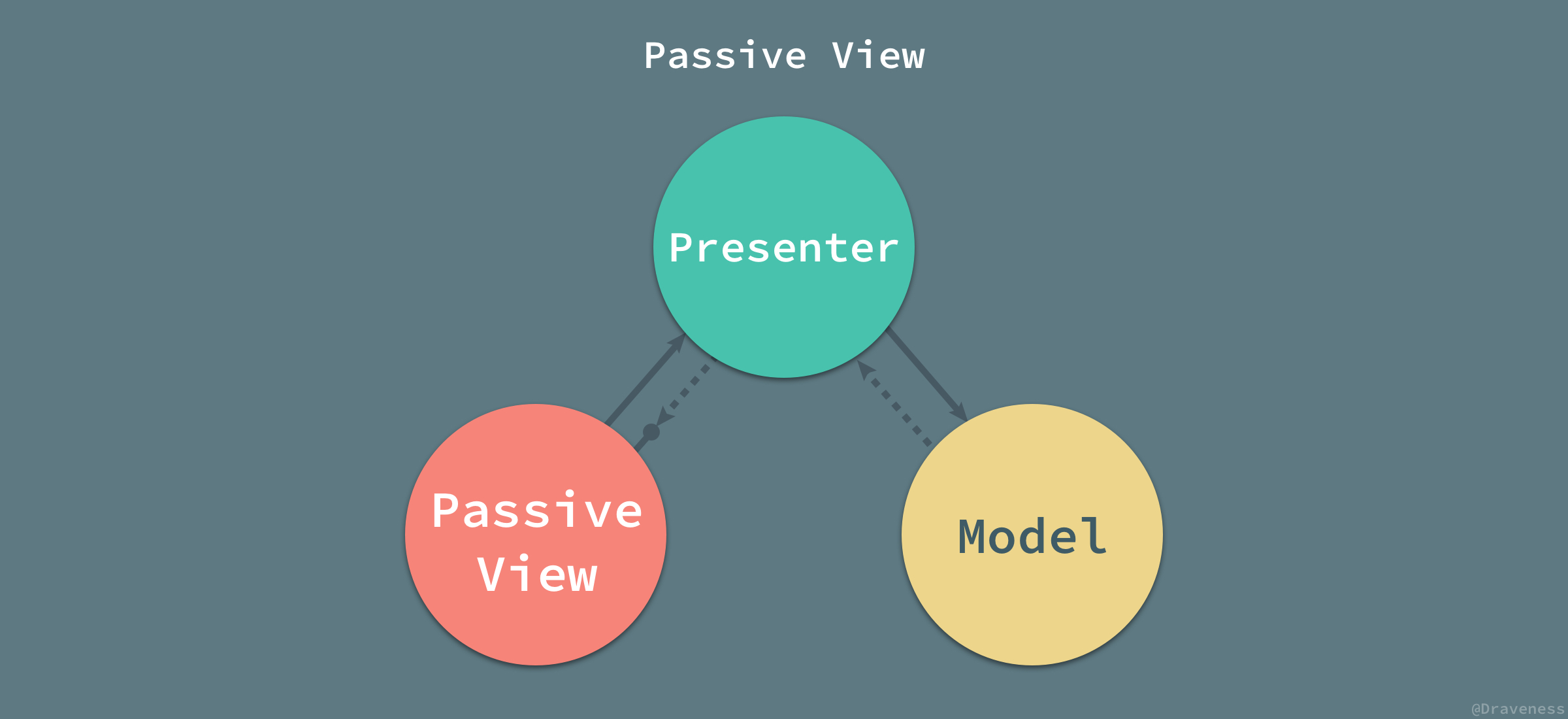
- View 非常薄,不部署任何业务逻辑,称为”被动视图”(Passive View),即没有任何主动性,而 Presenter 非常厚,所有逻辑都部署在那里。
个人习惯:
|-viewer
|-XXXViewer
|-contract
|-XXXContract
|-presenter
|-XXXPresenter
MVVM

Module:数据处理层
View:视图层
ViewModule:代替Presenter,实现数据的实时更新(LiveData/DataBinding)
- MVVM 模式中,数据是独立于 UI 的。
数据和业务逻辑处于一个独立的 ViewModel 中,ViewModel 只需要关注数据和业务逻辑,不需要和 UI 或者控件打交道。UI 想怎么处理数据都由 UI 自己决定,ViewModel 不涉及任何和 UI 相关的事,也不持有 UI 控件的引用。即便是控件改变了(比如:TextView 换成 EditText),ViewModel 也几乎不需要更改任何代码。它非常完美的解耦了 View 层和 ViewModel,解决了上面我们所说的 MVP 的痛点。 - 更新 UI
在 MVVM 中,数据发生变化后,我们在工作线程直接修改(在数据是线程安全的情况下)ViewModel 的数据即可,不用再考虑要切到主线程更新 UI 了,这些事情相关框架都帮我们做了。 - 团队协作
MVVM 的分工是非常明显的,由于 View 和 ViewModel 之间是松散耦合的:一个是处理业务和数据、一个是专门的 UI 处理。所以,完全由两个人分工来做,一个做 UI(XML 和 Activity)一个写 ViewModel,效率更高。 - 可复用性
一个 ViewModel 可以复用到多个 View 中。同样的一份数据,可以提供给不同的 UI 去做展示。对于版本迭代中频繁的 UI 改动,更新或新增一套 View 即可。如果想在 UI 上做 A/B Testing,那 MVVM 是你不二选择。 - 单元测试
有些同学一看到单元测试,可能脑袋都大。是啊,写成一团浆糊的代码怎么可能做单元测试?如果你们以代码太烂无法写单元测试而逃避,那可真是不好的消息了。这时候,你需要 MVVM 来拯救。
我们前面说过了,ViewModel 层做的事是数据处理和业务逻辑,View 层中关注的是 UI,两者完全没有依赖。不管是 UI 的单元测试还是业务逻辑的单元测试,都是低耦合的。在 MVVM 中数据是直接绑定到 UI 控件上的(部分数据是可以直接反映出 UI 上的内容),那么我们就可以直接通过修改绑定的数据源来间接做一些 Android UI 上的测试。
通过上面的简述以及模式的对比,我们可以发现 MVVM 的优势还是非常明显的。虽然目前 Android 开发中可能真正在使用 MVVM 的很少,但是值得我们去做一些探讨和调研。
使用 Jetpack+MVP/MVVM 开发
Android 开发技能点
架构重构 12 条军规
借鉴自 Uber 技术主管 Raffi Krikorian 在 O’Reilly Software Architecture Conferences 上谈及的架构重构 12 条军规
- 明确重构的目的和必要性
- 定义重构完成的界限
- 持续渐进式重构
- 确定当前的架构状态
- 不要忽略数据的重要性
- 管理好技术债务
- 远离那些虚华的东西(过于追求热门的技术栈)
- 做好准备面对压力
- 了解当前业务
- 做好面对非技术因素的准备
- 时刻注意代码质量
- 团队一致,做好准备
个人建议
- 如果能将新增逻辑拆分成独立模块就直接使用单独模块
- 在抽离新的模块的时候要注意资源的整合,模块的高内聚,低耦合
- 单独的逻辑尽量组件化实现高内聚
参考链接
开发中的实战
对比 vipon 代码库和 TrackerM 代码库说明 MVP 开发的便利
TrackerM 从 MVP 到 MVVM 的进化
后期会将代码逐渐迁移到MVVM
Flutter 开发
环境搭建与 Module 集成
- git clone git@github.com:flutter/flutter.git
- add {flutter}/bin to path
- flutter doctor -v
- flutter channel master
- flutter create -t module {moduleName}
- cd {moduleName}
- git init
- cd .android
- flutter packages get
- cd .. && cd .ios
- flutter packages get
- cd ..
- git remote add origin {flutterRepository}
- git push origin master
- cd {iOSProject}
- git submodule add {flutterRepository}
- git submodule update
问题处理
如果遇到找不到 android studio 路径
flutter config –android-studio-dir=”/Applications/AndroidStudio.app/Contents”
Windows 下配置到安装目录的绝对路径 D:\AndroidStudio
macOS 下配置/Applications/AndroidStudio.app/Contents 即可
- edit setting.gradle
1 | setBinding(new Binding([gradle: this])) |
- {AndroidProject}/app/build.gradle
1 | implementation project(':flutter') |
- Activity
1 | findViewById(R.id.open_filter_btn).setOnClickListener(new View.OnClickListener() { |
- FlutterActivity
1 | public class FlutterActivity extends AppCompatActivity { |
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 nathanwriting@126.com


